Javascript

Javascript 란?
자바스크립트 엔진 - V8
자바스크립트 엔진은 자바스크립트 코드를 이해하고 실행을 도와줍니다. 대표적인 엔진으로 V8 Engine (Chrome, Node.js 에서 사용)이 있으며, 각 브라우저 별로 여러가지 엔진들이 존재합니다.
V8 엔진이란?
- Google이 주도하여 개발한 오픈소스임.
- C++로 작성된 고성능의 자바스크립트 & 웹 어셈블리 엔진임.
- Call Stack 과 Memory Heap으로 구성되어 있음.
- 웹 브라우저의 성능 향상 메커니즘으로 도입되었으며 다른 엔진보다 훨씬 향상된 인터프리터가 되었음.
⇒ V8과 다른 엔진의 가장 큰 차이점은 V8 엔진의 JIT(Just In Time) 컴파일러임.
- JIT 컴파일러는 런타임에 모든 자바스크립트를 기계어 코드도 컴파일하고 중간 코드를 생성하지 않음.V8 엔진의 동작 과정
- 소스코드 파싱
- 자바스크립트 소스코드를 가져와서 먼저 파서(Parser)에 넘기면, 소스코드를 분석한 후 AST(Abstract Syctax Tree,추상 구문 트리) 로 변환합니다.
- Ignition 바이트코드(ByteCode)로 변환
- Ignition은 자바스크립트 코드를 바이트코드로 변환하는 인터프리터이다. 원본 소스 코드보다 컴퓨터가 해석하기 쉬운 바이트 코드로 변환하여, 수시로 코드를 파싱하는 작업을 최소화하고 코드의 양도 줄임으로써 메모리 공간도 효율적으로 관리할 수 있게 된다.
- 인터프리터(Interpreter)란?
- 컴파일러와 반대로 인터프리터는 프로그램 실행시 한 번에 한문장씩 번역한다. 그렇기 때문에 한번에 전체를 스캔하고 실행파일을 만들어서 실행하는 컴파일러보다 실행시간이 더 걸린다. 인터프리터는 메모리 효율이 좋다. 대표적인 언어로 Python,Ruby,Javascript 등이 있음.
- 컴파일러란(Compiler)?
- 프로그램 전체를 스캔하여 이를 모두 기계어로 번역한다. 전체를 스캔하기 때문에 대개 컴파일러는 초기 스캔 시간이 오래 걸린다. 하지만 전체 실행 시간만 따지고 보면 인터프리터보다 빠르다. 대표적인 언어로 C,C++,JAVA 등이 있음.
- 자바스크립트는 정적 타이핑 언어가 아닌 동적 타이핑 언어입니다. 소스코드가 실행되기 전에는 알 수 없는 값들이 너무 많아 최적화가 힘들다는 단점이 있습니다. 때문에 모든 소스를 한 번에 해석하는 컴파일 방식이 아닌 코드 한 줄씩 실행될 때마다 해석하는 인터프리트 방식을 채택하여 세 가지 이점을 가져가고자 하였습니다.
- 메모리 사용량 감소 : 자바스크립트 코드에서 기계어로 컴파일하는 것보다 바이트 코드로 컴파일 하는 것이 더 편하다.
- 파싱 시 오버헤드 감소 : 바이트 코드는 간결하기 때문에 다시 파싱 하기 편하다.
- 컴파일 파이프라인의 복잡성 감소 : TurboFan을 통한 Optimizing 혹은 Deoptimizing 처리시에도 바이트코드가 편하다.
- TurboFan으로 자주 사용하는 바이트코드를 컴파일
- TurboFan이란?
- TurboFan은 V8 v5.9 버전 이전에 사용되었던 Crankshaft 컴파일러를 완전히 대체한 최적화 담당 컴파일러임.
- TurboFan은 바이트 코드로 수시로 변환하는 과정을 최소화하기 위해 사용됨.
- V8 런타임 중에 Profiler에게 함수나 변수들의 호출 빈도와 같은 데이터를 모으라고 시키며 이 데이터를 이용하여 TurboFan이 자기 기준에 맞는 코드를 가져와서 최적화를 시킴.
TurboFan 최적화 기법
- Hidden Class
- 자바스크립트는 기본적으로 클래스가 없고 대신 Prototype이라는 개념이 있다. 자바스크립트 내에서 사용되는 Number,Boolean 등과 같은 정적 타입 데이터 외 모든 데이터를 객체로 취급됨.
- 자바스크립트 엔진 내부의 Hidden Class라는 개념을 이용하여 각 객체에 대한 속성 값의 포인터만 가지고, 해당되는 구조를 참조함.
- Inline Caching
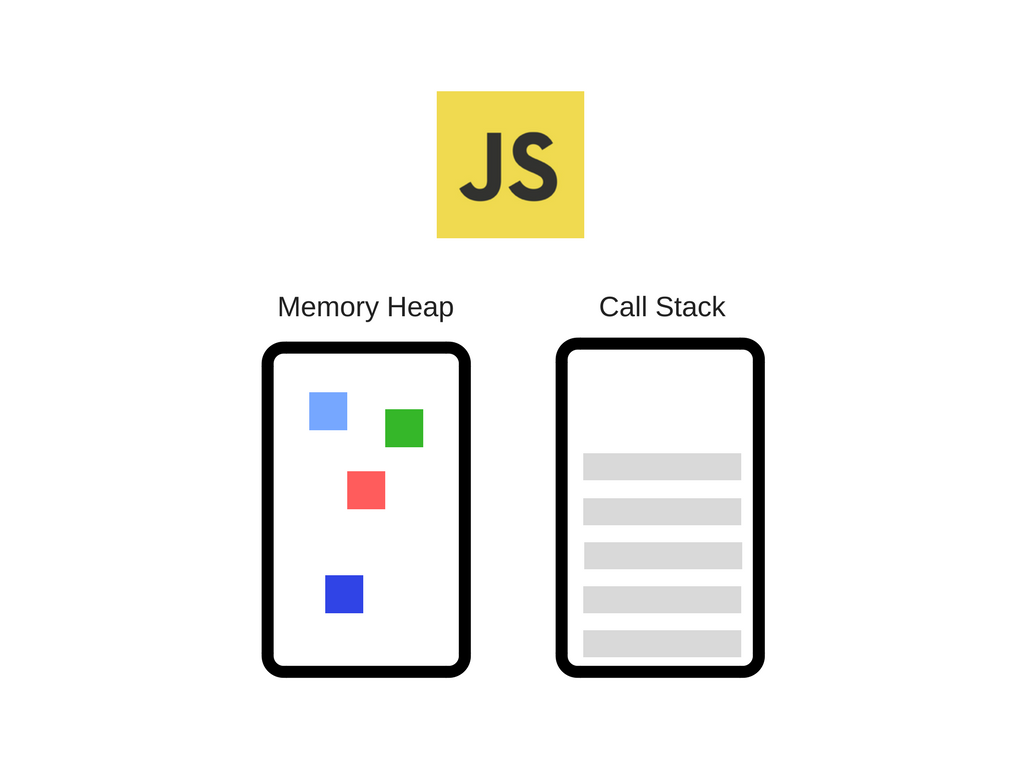
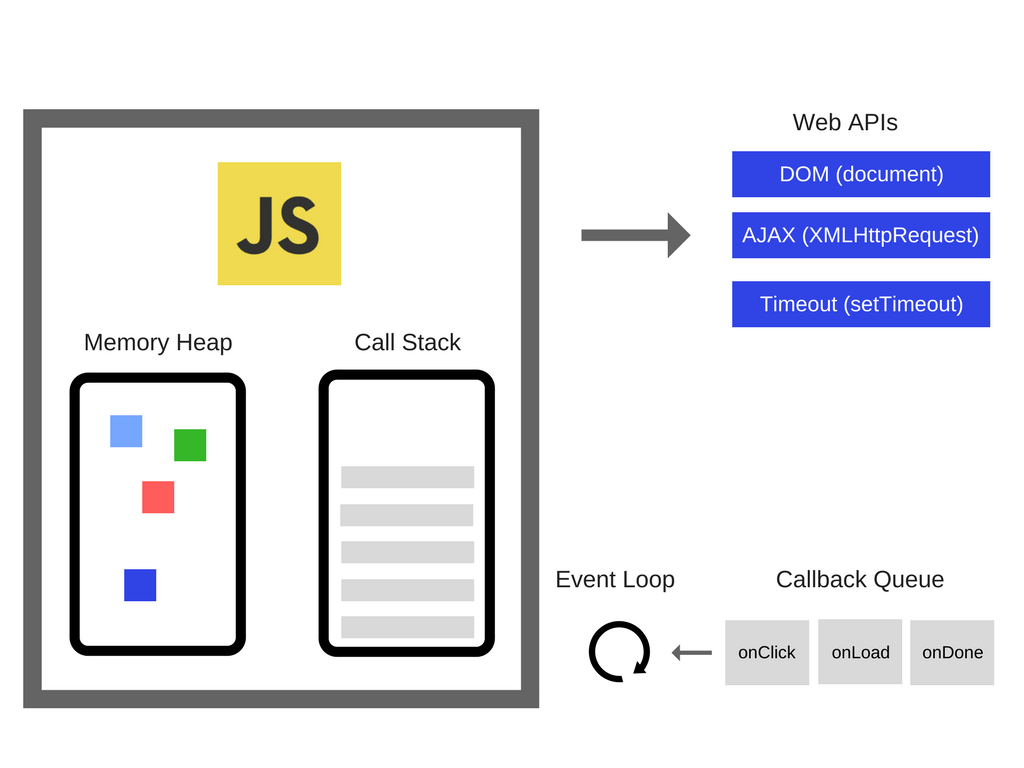
Javascript 엔진 구조도
V8 엔진의 구조도를 간단히 나타낸 그림

엔진의 주요 두 구성요소는
- Memory Heap : 메모리 할당이 일어나는 곳
- Call Stack : 코드 실행에 따라 호출 스택이 쌓이는 곳

참고 자료: 참고 자료:
컴파일러(compiler)와 인터프리터(interpreter)의 차이
'Web > JavaScript' 카테고리의 다른 글
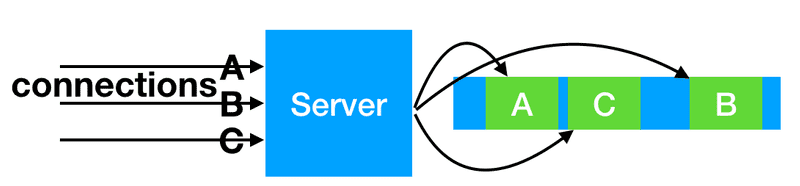
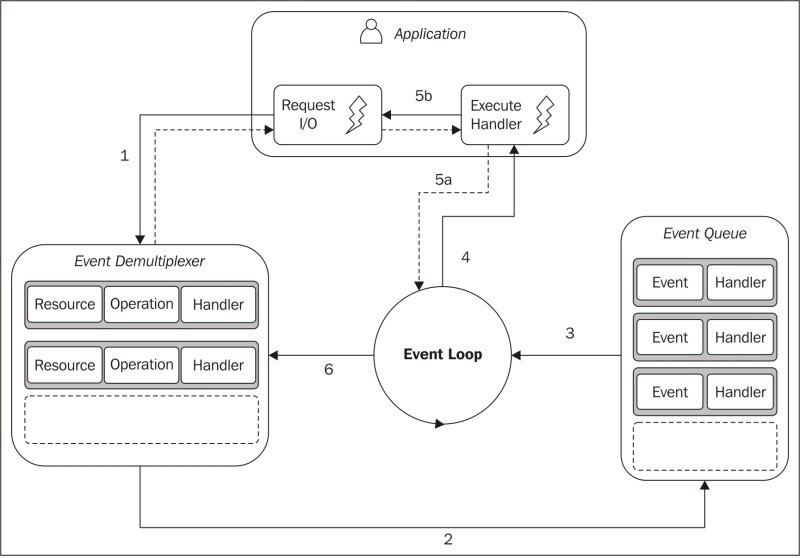
| [Node.js] 이벤트 디멀티플렉싱 (0) | 2024.03.05 |
|---|---|
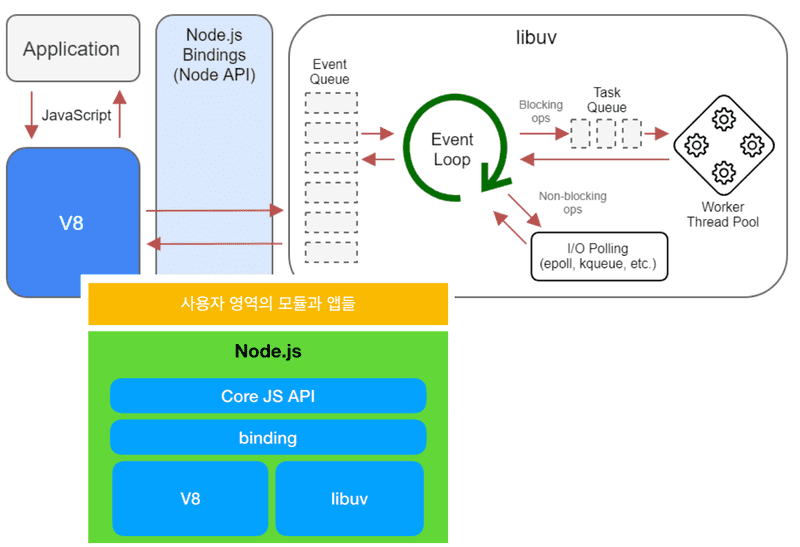
| Node.js 란? (0) | 2024.03.05 |
| [Javascript] 얕은 복사와 깊은 복사 (0) | 2024.02.05 |